a11y
Accessibility
According to WebAIM’s 2024 findings, 95.9% of website homepages fail basic accessibility checks.
By making a website accessible to everyone, you can tap into a hidden market of website users with disabilities, which is estimated at $18tn worldwide, according to The 2024 Global Economics of Disability Report. Besides the economic value, being accessible can make your site easier to use for all visitors, improve your SEO, and protect yourself from potential legal issues.
Accessibility is something you have to continuously strive for. There is no simple "yes" or "no" answer to a question that considers the sheer diversity of abilities, devices, assistive technologies, and individual use cases. What seems accessible to a sighted user might be completely inaccessible to a non-sighted user. And even if you optimize for various screen readers, you still have to account for low-level vision, color blindness, hearing impairments, mobility impairments, and more.
Justin Chill is committed to ensuring digital accessibility for people with disabilities. I believe that all persons should be able to access my site, and I am continually improving the user experience for everyone by applying the latest relevant accessibility standards.
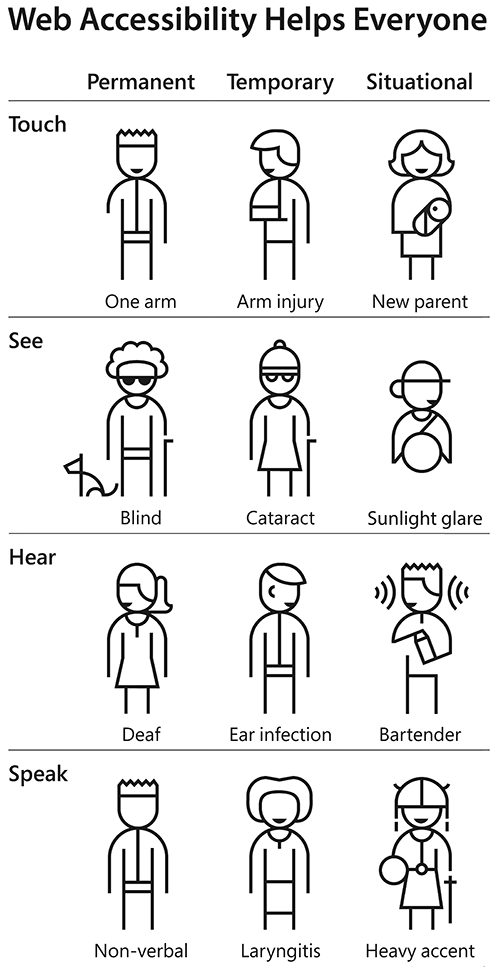
What does “everyone” mean? Let’s break it down. I'm talking about making websites work for 1.3 billion people globally who have disabilities, including:
- People who are blind or have low vision.
- People who are deaf or hard of hearing.
- People with motor or physical disabilities.
- People with cognitive or learning disabilities.
- People with neurological conditions.
But accessibility helps many others, too. Think about older adults who might struggle with small text, someone with a broken arm who can’t use a mouse, or a person trying to watch a video in a noisy café. That’s why we call it universal design – it makes things better for everyone.

Measures to Support Accessibility
I am taking the following measures to ensure accessibility on my blog:
- Completed web accessibility training classes.
- Include people with disabilities in my design personas.
- Regularly evaluate the website against current WCAG criteria.
- Ensure images and data visualizations are accessible.
Conformance Status
The Web Content Accessibility Guidelines (WCAG) define requirements for designers and developers to improve accessibility for people with disabilities. It defines three levels of conformance: Level A, Level AA, and Level AAA.

Additional Accessibility Considerations
Although my goal is WCAG 2.2 Level AA conformance, I have also applied some Level AAA Success Criteria:
- Images of text are only used for decorative purposes or logos.
- Re-authentication, after a session expires, does not cause loss of data.
- Contrast ratios of at least 7:1 for all titles and article text
Feedback
I welcome your feedback on the accessibility of my website! Please let me know if you encounter any accessibility barriers while browsing the site:
- GitHub: Issues
Compatibility with Browsers and Assistive Technology
The JustinChill website is designed to be compatible with the following assistive technologies:
- Google Chrome with VoiceOver on Mac OS 12 or later
- Google Chrome with NVDA on Windows 10 or 11
- Google Chrome with JAWS on Windows 10 or 11
- Safari with VoiceOver on iOS 15 or later
- Google Chrome with Talkback on Android 13
The website may not be compatible with:
- Browsers older than three major versions or mobile operating systems older than three years
Technical Specifications
The accessibility of JustinChill.com relies on the following technologies to work with the combination of web browsers and any assistive technologies or plugins installed on your computer:
- HTML
- WAI-ARIA
- CSS
- JavaScript
These technologies are relied upon for conformance with the accessibility standards used.
Assessment Approach
I am currently assessing the accessibility of the website by utilizing the following approaches:
- External evaluation using automated scanning
- External evaluation using assistive technology
- External evaluation using manual assessment techniques
- External evaluation by users with document disabilities
I recognize the need for all users, regardless of ability and device, to have undeterred access to the websites and posts I share here. This has been an important goal of my blog from the onset.
The earlier you build accessibility into your process, the easier and more cost-effective it becomes. It’s like planning a building – adding ramps and lifts during construction is much simpler than trying to retrofit them later. The same applies to your website.
- Taeke Reijenga